Elements of a Great Infographics

In a world where news is being shared in 140 characters or one word #hashtags, it can often be a feat to share pertinent information, especially if its laden with, UGH, data! Thankfully, we are still a very visual society and infographics are a great way to gain our audience’s attention for a few additional minutes. Below we’ve addressed the elements that are the building blocks to great infographics.
STATE YOUR PURPOSE:
The first thing you need is a purpose. Try thinking of your infographics as a visual story. Without a thesis statement, the story falls apart very quickly and your reader loses interest. If you have a purpose, and consistently make sure the elements of your graphic relate to this purpose, the graphic transforms from just a picture to an informative and cohesive piece of information.
GIVE THE STORY SOME FLOW
Having a beginning, middle, and end allows the reader to flow through the piece without thinking about it. The moment a reader has to stop to think about how this piece of information is pertinent to the overall idea, you’ve given them another reason to stop reading. Each piece of information should flow to the next seamlessly. This can be done with a multitude elements including organizing information properly, merging or overlapping idea, comparing data, and of course, good visual graphics.

Be wary of clutter; it disrupts the flow

Use elements like shading, arrows and dimension to give your reader a clear direction of where to look next.
VISUAL CONTEXT, NOT SHOW AND TELL
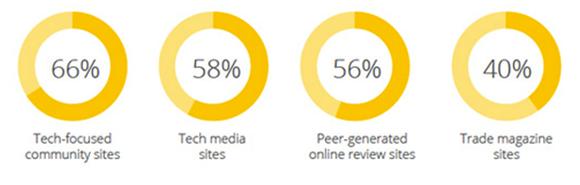
With infographics, it’s absolutely vital to put data into a visual form. This DOES NOT include making an icon and then putting some text next to it. The less information you viewer has to read, the better.

While this example is still “visual’ the viewer gains nothing from the imagery.

If we look at this example, the viewer is able to visualize what 150 million hotdogs looks like because we have created visual context and given purpose to the graphic.
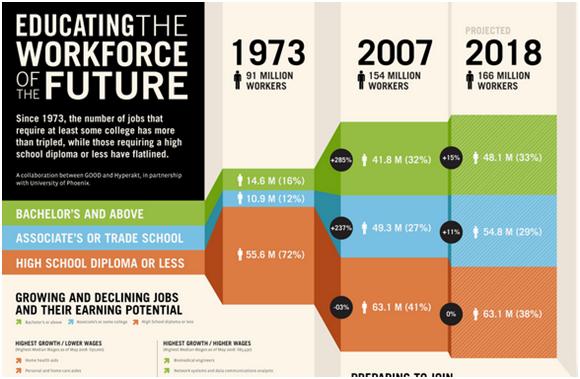
ENGAGING DISPLAYS
Sometimes, putting data into visual form isn’t enough to keep your viewers attention. People who view data see bar graphs and pie graphs every single day; what are you giving them that is new and exciting?

If it looks like you’re using excel to put together your infographics, you’re probably not creating engaging enough graphics.

But it’s amazing how interesting a bar graph can actually be!
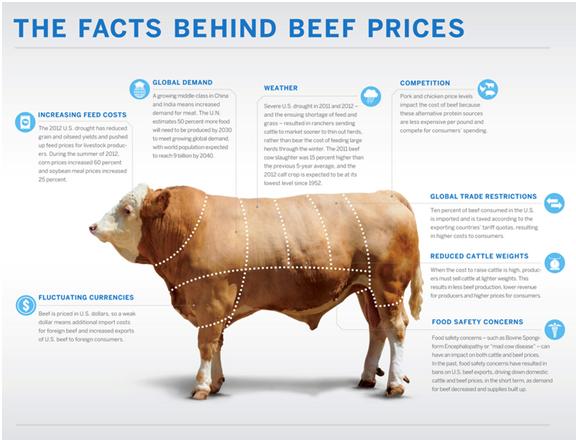
GOOD, BUT MINIMAL TYPOGRAPHY
I am a huge proponent of good typography, but sometimes, good typography is less typography. This is ESPECIALLY TRUE in infographics for two reasons. First, we need to keep the number of words to a minimum. People should be able to get the general idea without having to read anything, which means keeping your text boxes to a sentence or less. Secondly, the visual impact should come from the graphics, not the type. If you’re relying on your cool fonts to maintain visual interest, revisit some of the data points and start a brainstorm about how you can retell your story visually.

This looks like a picture of a cow, not an infographic.

I’m pretty sure I just learned how to make awesome coffee drinks without reading hardly anything.
All in all, the purpose of an infographic is to engage, excite and inform your viewers. By keeping some of these points in mind throughout the design process, you’ll learn to show a story instead of telling one.
