Site speed, Image Cache and location in SEO and websites

Recently, we moved our site and our clients’ sites from Hostgator to Linode. We did this for two reasons: speed and localization. Beyond just moving to Linode, we also configured the websites to do a better job to cache images so the websites load faster. By increasing the speed of the site and the localization, we believe the sites will not only perform better, but also get better SEO results.
Site Speed
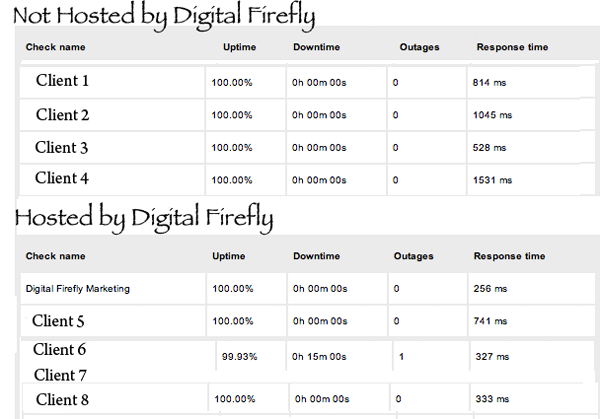
Site speed or how fast a site load has both direct and indirect SEO results as well as direct results of the consumer experience. With Google’s Panda update, one of the changes in the search algorithm was to take the site’s speed into account when ranking sites. Speedier sites move up and slower sites move down. Google also measures bounce rate from search results and will push websites down that have high bounce rates from search because it is an indication people have not found what they are searching for. Therefore, by increasing the site speed less people will bounce away due to a slow website. Using Pingdom, we were able to monitor our sites and along with some clients who don’t have their sites on our servers and we are able to show that moving to a better facility increased our site speed.

Looking at some of the stats above for clients not on our servers, you can see that they are wasting up to one second of load time on just getting the server to respond!
Proximity to our offices
The second reason we moved to Linode was due to its proximity to our offices. As search becomes more localized, we feel its important for people to have their site as close to their core customers as possible. We believe this helps not only because lag time has decreased, but also because Google takes the local IP into account as people search.
Once we had moved our servers, we started to look for better ways to cache our images. One of the main drivers in site speed being slow or fast is how many images are on the page and whether or not those pictures are large files or small files. Using an image cache we are able to tell a browser to download our images that are used on every page like our logo. When the user asks the browser to go to the next page, the browser doesn’t have to request the image again and can load that much faster. This takes load off of the server because it isn’t doing repetitive tasks and everyone using the website gets a site that loads faster.
Google Analytics
The second thing we did was look at each individual page in Google Analytics to see which page loaded slowly. Typically this was due to many images being on the page or an image that was not optimized meaning it was over 200 kb in size. Saving those files so they are smaller in memory size but not actual physical size helped use reduce the load time on those pages.
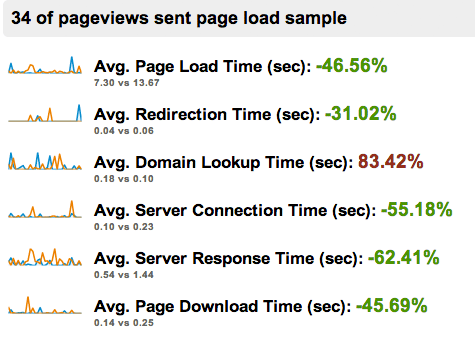
While we still have many more images to optimize and more tuning to do, the first month’s results speak for themselves with the avg. page load time decreasing by 46% and the avg server response time decreasing 62%.